You can add an image element on the Design step.
In Viewst you can add an image by:
choosing from hundreds of images in the various Viewst libraries: Photos, Shapes, Icons, Illustrations, Logos.
searching the millions of images in integrated free stock photo libraries.
uploading your own images in .png, .jpg and .svg.
To add an image from the library:
Open the editor on the Design step.
Open the Discover tab
1.Choose the image category you would like.
Scroll over the category to explore it.
Click on the image or drag and drop it onto the canvas.

To search for free stock photos:
Open the editor at the Design step.
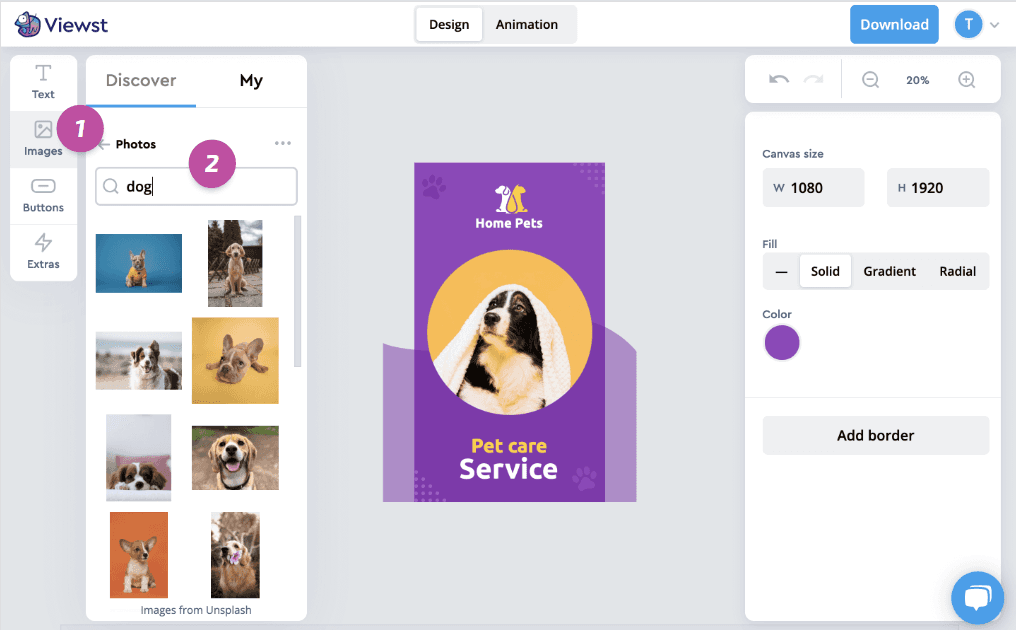
Open the Discover tab
1.Choose the Photos category.
Type your request in the Search field
2.Scroll over the search results to explore it.
Click on the image or drag and drop it onto the canvas.

To upload your own images:
Open the Design tab.
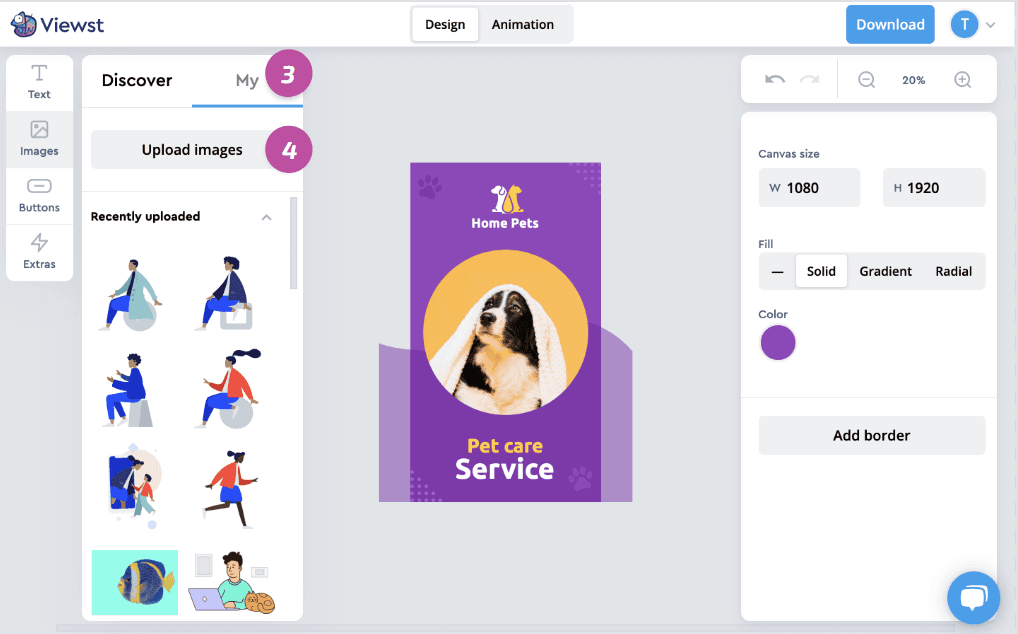
Open the My tab
3.Click on Upload image
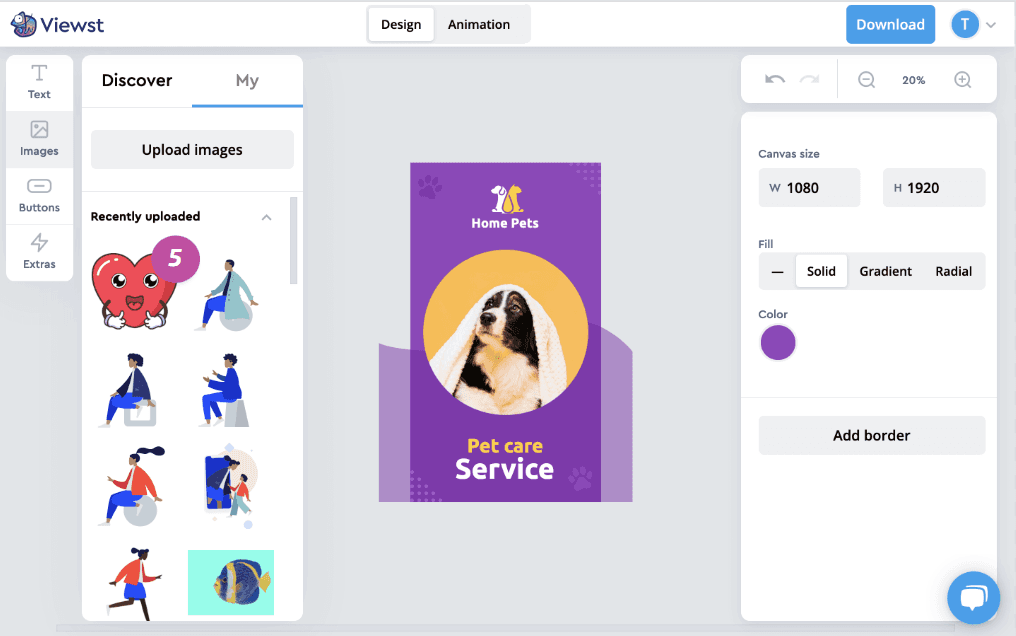
4and choose the image you would like to add or drag and drop it from your desktop to the canvas.The uploaded image will appear in the Recently uploaded group
5.Click on the image or drag and drop it onto the canvas.


Previously used images are available in the My tab in the Recently uploaded group 6.