Best YouTube Banner Size for All Devices. Recommended YouTube Banner Sizes in 2023
Explore
May 25, 2021
Updated May 25, 2021
Overview
Even though its purpose is slightly different than with most of the social media websites, YouTube technically does belong to the same category, as well. As with any social media, grabbing the attention of the users is one of the main purposes of your own or your company’s YouTube account.

A good comparison would be with a cover of a book – your YouTube channel serves as a cover for everything that you’re doing, and it’s important to keep it presentable and interesting. YouTube’s own statistics shows that there are billions of users that are using it, and all of these users are responsible for over one billion hours of content watched on a daily basis, which is an impressive amount on its own.
This kind of popularity is the main reason why it is highly recommended to not abandon your YouTube channel in favor of other social media websites. And, continuing with the previously mentioned book cover analogy, your entire channel’s face is represented by various types of YouTube banners.
Next, we’ll attempt to go over each of the YouTube banner types, as well as their nuances, dimensions, and recommendations on their creation.
YouTube channel banner size
There are several different names that can be used for this particular part of your YouTube channel, but officially it’s called a channel banner. Other names are also applicable to the image that is placed above your profile picture and your videos, including “channel art”, “page banner” and “background banner”.

The main purpose of this image is to attract the attention of anyone that comes to your YouTube channel. However, choosing the correct image for this purpose might seem somewhat problematic at first.
To explain that statement in more detail, we have to go over YouTube banner art size guidelines, first (all of the dimension data below is in pixels, or px):
YouTube banner size 2560×1440 is the preferred banner size;
YouTube banner size 2048×1152 represents the bare minimum for your channel banner image;
The limit for your YouTube banner image size is 6 MB.
These same banner types can also be explored in different measuring systems, such as inches. We can deem two dimensions as official here – YouTube’s minimum and recommended channel art banner size. The former is 2048 x 1152 pixels, while the latter is slightly larger and takes 2560 pixels in height and 1440 in width.
As such, we can use that data to convert the existing pixel values into inches, which means that your recommended YouTube channel art size is 15 inches on the smaller side and 26,6 inches on the larger one. However, you would also have to remember the minimum channel art banner size, which is 21,3 inches by 12 inches.
It is also important to mention two more combinations of dimensions that are important in the context of a YouTube channel banner. The first one concerns the so-called “safe zone” in the middle of your banner, with pixel dimensions at 1546 x 423. The second one, on the other hand, is how much a channel art can be stretched out when viewed using a desktop device – and the answer to that is 2560 x 423 pixels.
Of course, the topic of figuring out the correct dimensions for your YouTube channel art might seem confusing at first, but we would try to explain the reasoning behind each of these recommendations below.
YouTube page banner sizes and banner cropping
Since YouTube can be considered one of the biggest social media platforms on the planet, it is only natural for it to have several versions of its own website to be able to fit as much compatibility with different devices as possible. There are four main layouts of YouTube right now – the tablet layout, the smartphone layout, the desktop interface, and the TV app. Each of these different layouts has its own standards when it comes to channel art, which is where a big number of restrictions and recommendations come from.
Our first example would be the regular desktop YouTube channel banner – the one that has a fixed height (423 pixels) but variable width (from 1546 to 2560 pixels), which also makes it the only version of the website that can scale up or down depending on the device’s monitor resolution and other factors.
The second example here is the mobile version of your YouTube channel art, which is considered both the smallest on the list and dubbed as the aforementioned “safe area”, which we are going to explain below. The third example – the tablet one – is almost identical to mobile but has a width of 1855 pixels. This is also the only difference between mobile and tablet channel banners.
Last, but not least, the channel banner type comes straight from YouTube TV applications. This one utilizes the entire height and width of the channel banner art, with the banner size shown at 2560 x 1440 pixels, which has a standard 16:9 aspect ratio.

YouTube banner desktop size, for example, has a fixed height of 423 pixels but can scale the width of your YouTube channel art from 1546 to 2560 pixels. YouTube desktop banner size is also the only example out of the four capable of scaling up and down within the same device type, due to the variation of desktop monitor resolutions.
YouTube banner size for mobile, on the other hand, is represented by the combination of the smallest width and height available, which is 1546 x 423 pixels (this specific YouTube mobile banner size is also considered a “safe area”, which we’ll go over later). Mobile YouTube banner size is the smallest one out of the four.
Additionally, one more resolution exists, and it represents the tablet devices. When compared to the previously mentioned YouTube banner mobile size, the height is still similar and stands at 423 pixels, but the width is a middle ground between mobile and desktop variations, standing at 1855 pixels.
The last example out of the four is the simplest one – YouTube TV applications. When it comes to actual TVs, the YouTube background banner size in this case is the biggest one yet, standing at 2560 x 1440 pixels – as your basic image with a 16:9 aspect ratio.
The concept of YouTube banner’s “safe area”
Another important matter concerning the topic of recommended YouTube banner sizes is the concept of a “safe area” for your channel art. A “safe area”, in the context of YouTube art banner size, is a specific area in the middle of your channel banner that would be seen from any of the device types mentioned above – mobile, tablets, desktops, and TVs.
That conclusion allows us to say that, technically, a “safe area” of 1546 x 423 pixels is the YouTube banner size for all devices at once. However, it’s not exactly true, because this area is not the entire image, but only a part of it.
Keeping this concept in mind, it’s safe to say that the best YouTube banner size for your channel is 2560 x 1440 pixels, with the most important information located in the rectangular area in the middle of your banner with the dimensions of 1546 x 423 pixels.
Figuring out the correct placement for the “safe area” would’ve been extremely problematic if it wasn’t for two important factors: templates and YouTube customization tools.
YouTube channel banner size templates can be found within many different online ad builders, and when it comes to safe areas, online editing platforms like Viewst already have all of the information in their YouTube banner size templates located right in the middle of a banner template, greatly simplifying your work in that regard.
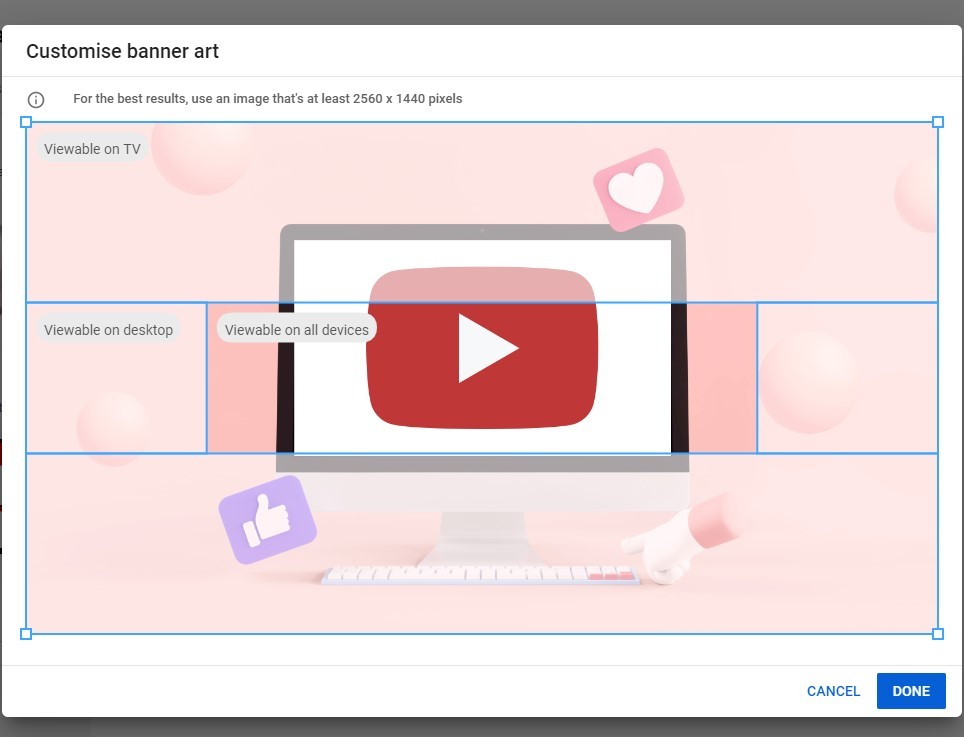
Another extremely useful factor is the current iteration of YouTube’s uploading tools. Even if your YouTube banner size image has an incorrect aspect ratio or a slightly different resolution, or a non-centered “safe area” – YouTube allows you to customize the “safe area” of your banner manually, while presenting you the visualization of how your banner is going to look across different devices (an example is located below).

Such extensive customization allows you to figure out the best way to present and save your channel banner size YouTube, so that it would be looking at its finest across multiple device types.
YouTube banner background 2048x1152
As we have mentioned above, YouTube has a concept of a safe zone for its background banners – a specific area of a banner that would be visible for all of the different device types, from mobile phones to TVs. However, creating a fitting YouTube banner is not as simple as resizing a picture to be the exact same shape as this “safe area” (or a “safe zone”).
The main problem here is that YouTube would not let an image of that size to work as a background banner. The bare minimum in terms of dimensions when it comes to YouTube banners is 2048x1152 pixels – which is why it is not uncommon to see YouTube users creating their banners in accordance to this size.
An aesthetic YouTube banner size 2048x1152 would work just fine for the majority of YouTube use cases – desktop devices, mobile devices, and so on. Figuring out the placement of the content for your 2048 by 1152 YouTube banner is just as important as figuring out the proper dimensions for it all. We have already talked about how the entire concept of the “safe area” exists to show users where they should have most of the important information on a banner. To make the distinction easier, we have prepared multiple different examples of YouTube 2048x1152 banners – to showcase what is the better way to position information on a YouTube banner.

It is only natural that we would be starting off with good examples of correct information placement of an aesthetic YouTube banner 2048x1152 – the ones that are as close as it gets to a perfect YouTube banner in terms of both composition and dimensions. This particular example is a YouTube banner template 2048x1152 for a clothing brand of sorts, signifying the arrival of a new collection of items in stock. As you can see, the entirety of relevant information is placed near the center of a banner, so that it would be visible to both desktop and TV users. The only problem here is the brand logo placement that might not be visible for TVs, but that kind of problem is relatively easy to solve. Additionally, it would be highly recommended to adjust the text placements for this banner to be completely visible from mobile devices, as well.

There is also another example of a fashion YouTube banner done right, with almost the entirety of necessary information located within the aforementioned “safe zone” of a banner. That way the entire message of this banner would not change or get cut off when looking at it with most devices. Due to the way YouTube handles its own means of cropping, it would still be beneficial for the banner title to be moved slightly to the right so that its mobile version also looks complete. This kind of composition for a banner is also rather effective, since it does not use a lot of text to relay its message, and the background image creates a nice contrast with the background color palette.

Other industries can also easily use a 2048x1152 YouTube banner maker such as Viewst to create a YouTube banner for any industry whatsoever. This example above promotes the sale of online courses, and does that in accordance to all of YouTube banner’s standards – keeping the entirety of a message in the middle of a screen, keeping it all nice and short, and making sure that the message in question would not be changed in some way depending on the device that is used to view this banner. There may be some issues with mobile viewing experience in this case, but they are all relatively easy to fix due to the monotone banner background – the only operation that is needed is to move the text messages closer to the center of the image.
The second group of YouTube background banner examples is going to showcase banners that would still work in most cases, but have at least one significant issue in terms of information positioning for different device types.

The first example here represents how YouTube banners of this size work – focusing their efforts on targeting desktop users as their biggest potential audience. This particular banner is great at contrasting natural colors with a gray color as the metaphor for an untreated skin, and it does a great job of relaying its message to the viewers. The issue here is that the title would not be visible to the mobile device users, while the skincare item’s label is only visible in the TV format of a banner. This is a good example of why you should always check for the “safe area” of a YouTube banner background 2048x1152, since it is extremely easy to create a great banner that would be ruined by the incorrect positioning of it for different device types.

The same issue applies to this particular example of a banner that promotes wine tasting parties. As you can see, the composition of a banner is done well, but the image itself would most likely be partially cut on different devices since the rules of the “safe area” are not met. On a positive note, the overall composition of a banner would still work in terms of its background, all you have to do here is to move the banner title in accordance to the “safe area” dimensions.

Abstract banner titles work just as well as the direct ones, if the right circumstances are met. This particular banner would be great for a YouTube channel background, but you can only see it in its full glory when using a TV – both the text message and the entire composition of background imagery would be partially or completely covered depending on the device that is used to view this banner. That being said, the message itself should be completely visible on the majority of desktop devices, since it is placed in a correct way – meaning that you would only have to move the title in question closer to the center of the image if you want to cover mobile YouTube users as well.

When it comes to creating a banner for YouTube 2048x1152, simplistic backgrounds are usually the easiest one to correct for specific use cases. This is one such example – a one-color background with a part of a plant as a contrast. The title of a banner is also as simple and straight to the point as it gets – although you would still have to move the text in question closer to the plant itself for it to be able to be seen in its entirety from different devices.

Returning to the theme of wine tasting event promotions, this particular example would be the last one on the list of banners that are almost perfect in terms of content placement within a banner. The text message is extremely close to fitting in the “safe zone” of a banner, and the overall theme of a black YouTube banner 2048x1152 with darker colors makes it fairly easy to associate this banner with something like wine. The only problem here is the person holding the wine glass in the image, it gets almost completely cut off in terms of the “safe zone”, leaving nothing but a hand with a wine glass in the frame – this kind of banner cropping might seem confusing to mobile or desktop users.
The last group of examples for banner YouTube 2048x1152 here is going to be full of banners that would have to have quite a lot of changes to be able to work in different aspect ratios and with different device types.

This example, as well as all of the other banners in this category, are the ones that are only fit for the TV user experience, since both the desktop/mobile viewpoint and the “safe zone” do not include the entirety of important information from the banner itself. As you can see, both the image of a person on the right and the majority of banner information would not be visible whatsoever on both desktop and mobile devices, which makes this banner less than useful for YouTube background purposes. The feasible option here would be to move both the text information and the person’s image to be closer to the horizontal center of a banner, at the very least.

While it is not impossible to use more of an abstract message for banner promotion, it is important to have all of the elements present in the picture for the message to be relayed properly. The example above showcases both the message and the skincare tools, but all of that is only visible in the biggest banner format possible – on a TV, meaning that both desktop and mobile devices are not going to be able to see the majority of the banner, including the message itself. Both of these elements would have to be repositioned within this banner for it all to work in the first place.


Both examples #10 and #11 have a very similar issue to them in terms of readability with different devices – nothing remains in the “frame” for desktop and mobile devices. The former is a great example of an organic food promotion, with both the imagery and the message being on point, while the latter is an excellent representation of the “school” theme (using bright colors, and lighter color palette). Both of these examples would have to include multiple element changes for banners themselves to become more viable in terms of mobile or desktop viewership.

The last, but not the least example on this list is a furniture collection promotion, offering a stylish approach to this banner’s composition and color palette. Unfortunately, the element placement is not good enough for it to be able to be as impressive for desktop and mobile devices the same way it works as it is now. The idea itself is done incredibly well, and it should be relatively easy to move these elements closer to the center without losing the style of the banner itself.
YouTube profile banner size
YouTube channel profile picture has probably the closest purpose with the other social media websites. Your channel’s picture shows up in several different places all over YouTube, such as:
On your channel page, under your banner, and near your channel name;
In other people’s YouTube feed under your videos;
In the community tab of your channel beside your community posts;
In all of your videos’ pages under your videos, and so on.
The recommended YouTube banner size when it comes to profile pictures is 98 x 98 pixels. An interesting nuance with YouTube banner picture size when it comes to profile pictures is that, even though the preferred YouTube banner size image shape is a square, that same image is being cropped down into the shape of a circle. And the circular shape of your profile picture is the one that is shown across different parts of the website.

While the usage of an image with a higher resolution or a different aspect ratio is not exactly prohibited, the image in question would be scaled down to a 98 x 98 pixels shape, so there’s no reason for anyone to put anything but their logo as their profile picture most of the time – since both YouTube banner size desktop and YouTube banner size mobile, as well as the other devices, are showing the same form of your profile image.
YouTube video banner size (thumbnail)
Another important category when it comes to different sizes of banners for YouTube is the video banner image (or, as it’s often called, a “thumbnail”). Thumbnails in YouTube act as representative static images for your videos, and their main purpose is mostly the same as with the channel art – to draw attention to themselves, thus generating clicks and impressions.
The standard YouTube cover banner size for specific videos is 1280 pixels wide and 720 pixels tall. The minimum width of these images is not supposed to go less than 640 pixels, and the recommended aspect ratio for them is 16:9. The file size limit, on the other hand, is smaller than with channel art – 2 MB and less.
Of course, there’s also an option to use one of the several thumbnails that YouTube offers to you every time you upload a video, but they are often just a random selection of the video’s static images and might not represent the original intent of the creator.
Tips for making a cool YouTube banner
This section is naturally just an extension of the previous section. This is because it is difficult to offer banner-design tips due to creativity and choice.
There are however some Youtube banner design tips that can apply irrespective of the design you chose to employ. These tips will help you to achieve desirable results with your youtube banner.
Firstly, link your other social media to your Youtube. That is, you should always be completely sure that your other social media accounts reflect on your banner. This will ensure that your viewers are able to check up on you via other social media platforms.
When linking your social media accounts, make sure your channel is given regular updates and new, catchy content.
As regarding your Youtube banner’s ‘safe area’, ensure that your ‘safe area’ adequately represents your brand and that a viewer can at a single glance, understand what your brand is all about. This means that your ‘safe area’ should always contain your logo and slogan.
Your Youtube banner is one of the first things a channel visitor would see and the impression gotten from a first glance goes a long way at brand presentation.
To optimize your Youtube banner, never omit any of the important parts. These parts include logos, slogans and a CTA (call-to-action).
Do away with the stereotype that your Youtube banner has to be a single image. All thanks to the numerous image editing services out there, you are able to combine a series of images into a single one. This will aptly describe what your business is all about.
Pay attention to quality. Any image you would incorporate into your Youtube banner has to be of high resolution and definition. This is to ensure visibility on all types of devices. Using images of lesser definition may mean that a particular set of viewers are exposed to blurry content thus setting an unpalatable first impression.
Lastly, take note of how your Youtube banner would appear on other device types. Take advantage of Youtube’s feature that lets you preview how your banner would appear on other device types. This will ensure that your Youtube banner is optimized for all and that it looks cool for all and sundry.
Examples of a cool YouTube banner
After providing you with useful tips that will ensure that your Youtube banner is supercool and efficient, we present our carefully curated list of cool youtube banners:
Explore Japan

This opening cool youtube banner follows every one of the recommended guidelines -2560 x 1440 pixels image size, and a dedicated ‘safe area’ that contains the most important information being portrayed.
By including a cherry tree, the entire design gets a face-lift that accentuates the whole Japan theme without placing too much emphasis on the tree
Backpack travel

This pretty Youtube banner has a minimalist design. With nothing other than a background image that contains a backpack, title text and a slogan, this Youtube banner goes in conformity with the brand’s slogan.
Despite its simple design, this banner fulfills every of the channel’s banner needs. Also, by keeping its information in a centered safe area and creating an appealing first impression, this banner is one of the coolest Youtube banners.
At-Home Fitness Crew

An avid depiction of simplicity at its peak, this Youtube banner speaks for itself.
A single glance is all it takes for a viewer to get acquainted with the brand and what they have to offer. The presence of a title text, a slogan and a call-to-action (CTA) in a safe area makes this cool banner viewable on all device types.
One cool detail to note is how the background colors of the text go hand-in-hand with the entire picture. With pink being the mat color, and red being the color of one of the models’ undershirts.
Vegan cuisine

Green, the color associated with healthcare is visibly predominant in this interesting Youtube banner. By including a title text and slogan colored in this aesthetic hue, viewers are assured of the healthy contents of the vegan cuisine.
Again, this Youtube banner conforms with all the recommendations.
Organic food

While still on food and design, we have this cool Youtube banner about organic food. The banner employs the use of three different images to properly portray what they stand for.
In a short, straight-to-the-point way, the brand is able to grab the attention of any visitor with a single view.
Perfect coffee

While previous channel arts have been about diverse products, we have this coffee-themed banner advertising the single theme of the channel -coffee-.
This Youtube banner portrays the various forms of their main product, makes use of a ‘safe area’ to enable visibility on all device types and also includes a centered message that is not too long yet efficient.
By staying consistent to the brown color, the whole banner superbly compliments the coffee-themed message.
Makeup for beginners

This is one example where breaking the rules a little has a lot of benefits. By using different fonts, this brand manages to make their banner stand out in a classy way.
Unfortunately, this banner would have to be corrected to be able to work on different device types, since both the text and the centerpiece image of a banner would get cut off when it comes to the “safe area” of a YouTube banner. To be fair, both of these changes would not be that significant to make sure that it all works no matter the device type. Also, the title and slogan employs an uncommon font which in cooperation with the general theme helps to showcase a message about beauty, guidance and elegance.
Cake vlog

Today, Vlogging is amongst the most popular, and one of the best Youtube themes. This cool Youtube banner combines both the important components of your day-to-day vlog with the brand’s theme -a home bakery.
By including a picture of both owner and product, this Youtube banner manages to draw attention while not deviating from the real purpose of the channel.
Investing

Apart from vlogging, one of the other niches on Youtube that employs a more unique approach is investment-themed content.
The Youtube banner presented above combines simplicity and relevance in an artful manner.
At first viewing, you are exposed to a laptop with a business themed picture, a tagline and the channel’s logo. Not much needs to be said as you can easily understand the brand’s general overview.
Elevating your style

This is another example of cool Youtube banners that places emphasis on a ‘safe area’.
The image employs a recommended aspect ratio of 16:9 and ensures that all important information is restricted to the 2560 x 423 pixel area in the center.
This works especially well because both viewers who are exposed to only the middle area; and viewers who can see the whole image are kept informed of the brand’s purpose. Another unique touch is the addition of a call-to-action (CTA) which prompts viewers to act and ‘learn more’.
Creating Youtube banner with Photoshop
Step 1
Start by opening a 2568 x 1440 pixels document in Photoshop (you can customize the size, but this is the recommended size). Make the background fill color #333333.

YouTube banner image size
Step 2
Add your background image and fine-tune the size. Rasterize your layer by right-clicking and then selecting 'rasterize layer'. Then desaturate by inputting (Shift + Command + U)

Step 3
Add a layer mask and include a radial gradient by using the Gradient Tool (G). Select the black color and make the layer opacity 80%.

Step 4
Select the rectangle tool (U) and draw a rectangle. Set the stroke thickness to 20px and fill it with your preferred color.

Step 5
Go to the blending options and affix a drop shadow with the rectangle. Input the following values:

Step 6
Import your first stock image and position it directly over the rectangle. Rasterize your image (see above) and desaturate the layer.

Step 7
Make a clipping mask and link it a with the rectangle you've previously created. (Right click, then select 'create clipping mask).

Step 8
Make another rectangle that'll encircle the frame. Select a 1pixel stroke thickness but do not fill it. Group the rectangle, image and frame by selecting Command+G.

Step 9
Duplicate the grouped image 6 times by inputting 'Command + J'. Place all of your remaining stock images on each of the duplicated images. Rotate and place them as shown below. Make sure you desaturate and frame the pictures.

Step 10
Using the horizontal type tool (T), make a text title called 'TRAVELCITY'. Make the word 'city' bold.

Step 11
Using the pen tool (P), draw a 5px thick frame. Place it around the text title and leave the upper right corner open as shown below. Make a cross with a 10-pixel stroke thickness.

Step 12
Apply a vignette by selecting the layers panel and then clicking on Gradient layer. Use a black color as the foreground and apply the following settings:

Congratulations! That’s it!
And that’s it! Now you know what the ideal Youtube banner dimensions are, and how you can create your own awesome one using Photoshop.

Frequently asked questions about YouTube banner size
This section seeks to answer all your Youtube banner size questions and also present a general summary.
Why is Channel Art important?
Your channel art is the first part of your channel page that catches the eye of a viewer. There’s no better way to hook, engage, and convert your audience. You are able to describe what your channel is about, let viewers know your upload frequency and calendar, and also implore them to subscribe to your Youtube channel.
What's more? You are able to share links to your other social media platforms.
What is the perfect YouTube banner size?
The best pixel size you could possibly use for your Youtube Banner is 2560 by 1440. You should ensure that your file is no larger than 6mb and that you maintain an aspect ratio of 16:9.
How important is the safe area for your YouTube banner?
The importance of your Youtube banner 'safe area' cannot be overemphasized. Due to the flexibility of ICT devices, users are exposed to a variety of screen sizes.
This may mean that important information may get cut off on certain devices thus undermining the efficiency of your Youtube banner.
However, when your Youtube banner's safe area is optimized to include text, logo and other necessary elements, you are able to properly advertise your brand's personality.
What’s the recommended YouTube Banner aspect ratio?
Even though it is generally customizable and you are exposed to other options, the recommended Youtube banner aspect ratio is 16:9. This will ensure that viewers can view your Youtube banner properly irrespective of their device.
How frequently can you modify your YouTube banner?
Your Youtube banner can be changed as many times as you want and need.
If you want to advertise new products or features, or you want to even introduce a new idea, including these elements in a new channel art is an awesome idea.
Your Youtube banner can also be changed if the framework or aesthetics of your channel have changed. A brand rebranding also necessitates a change of banner.
Try to stay faithful to your typography, colors, graphic design, incorporated elements etc when changing your Youtube banner image. This will make your branding easily identifiable to your viewers.
If you're rebranding your channel however, it is advisable to perform a complete channel makeover.
How do I make my YouTube banner visible on all device screens?
Although there is no way around getting your banner edges cropped on other devices, there are efficient ways to make sure important information remains visible on any device like:
Stick to recommended banner sizes and tips I.e 2560 x 1440 pixels. Going for less can make your channel art blurry and inefficient, opting for a larger size can also lead to important info getting cropped out.
Position vital information in the safe area to prevent them from getting cut off.
Should you include text on your banner?
When making a cool Youtube banner, there are a lot of customizing options made available for your choosing. You can choose to create a purely textual image, a graphic image or a combination of both.
You have the element of choice to your advantage and you are free to play around and test your creative skills.
If you feel that the inclusion of more text will do your brand more justice, you can go for it and if you feel other options would work better, you can opt for them.
What are the best youtube banner templates services(or should you design your own banner)?
Canva (suitable for beginners): Premium tool with free features, readymade multipurpose templates, lots of customization options, easy-to-navigate interface for designers with limited graphics experience.
Adobe Creative Cloud (best for designers): Image enhancing, easily-customizable templates, smooth tool with lots of amazing features.
You can also hire a designer (good for brands with hiring budgets): if you are not too great at designing or you don't want to, simply outsource to the professionals.
What’s the YouTube banner size in inches?
The advised Youtube channel banner size is 26.6 x 15 inches;
The minimum Youtube channel banner size is 21.3 x 12 inches.
Making your Youtube channel brand have a prominent online presence goes beyond posting awesome videos on your channel. A bigger part of the task is in giving the channel’s art banner the much needed care and attention.
In summary:
2560 by 1440 pixels is the best size for Youtube banners
Important elements like your texts and logo should be positioned in your banner's safe area.
Do not be ambiguous about what your brand has to offer.
Following the guidelines in this Youtube banner size guide will help you create the perfect Youtube banner for your Channel and thus elevating user experience.
Conclusion
Figuring out the perfect size for a YouTube banner is not exactly difficult, but there are many different nuances involved in the process. However, we’ve attempted to show the biggest problem spots when you are attempting to create your own YouTube banner, be it for a video, for a channel profile picture, or even the channel art.
Using this blog post as a reference, it should be much easier to choose the best size for a YouTube banner of yours and create the one that fits your intentions the most.
Victoria is the CEO at Viewst. She is a serial entrepreneur and startup founder. She worked in Investment Banking for 9 years as international funds sales, trader, and portfolio manager. Then she decided to switch to her own startup. In 2017 Victoria founded Profit Button (a new kind of rich media banners), the project has grown to 8 countries on 3 continents in 2 years. In 2021 she founded Viewst startup. The company now has clients from 43 countries, including the USA, Canada, England, France, Brazil, Kenya, Indonesia, etc.