Top 10 Free Online Tools for Banner Resize. How to Resize Banners with Photoshop?
Explore
Jan 31, 2021
Updated Jan 31, 2021
While using the banner image on your page is not a strict requirement, a proper banner image would go a long way towards making your page unique and different from the other ones. The most recommended placement for banner images is your main Index page (or pages, if you have more than one).
There are a plethora of different images all over the Internet that can be used as banners, including a lot of free ones, without any limitations about their usage. No matter how you’ll find the image that you want to make your future banner, it’s always recommended to look for the highest file quality (original size, JPEG format, etc.). The main go-to tool for banner resize is usually Photoshop.
Resize the image with Photoshop
In regards to the images in question, a lot of things depend on the purpose of a banner, although there are some general tips like picking a simple image that isn’t tightly cropped. Since our example below is about the usage of Photoshop, there’s also a number of templates available throughout the Internet if you have doubts about your capabilities in getting the correct document sizing.
Opening a template is all that you have to do to begin, if you’re using a template in the first place, that is. If you’re not, you’ll need to create a new Photoshop document with a few specific parameters.
First of all, the size recommendations. Generally speaking, the width of 1600px and the height of 440px is enough for most of the cases. The same goes for the resolution, with 72 ppi (pixel per inch) being a common choice, along with the RGB color mode.
After creating or opening your document/template, the next step is to drag and drop your future banner image (the one you’ve downloaded beforehand) in your Photoshop window. The image in question would appear within Photoshop in the Transform mode, meaning that you’ll be free to resize it immediately in any way you want.
However, it is recommended to use either the Shift+Alt (Windows) or the Shift+Option (Mac) key combination while dragging one of the image’s corners to make sure that the image itself is resized proportionally and remains in the center of the window. Saving the changes of the transformation operation is also necessary, it can be done by using either the checkmark icon on the upper panel of the Photoshop’s window or by simply hitting the Enter key. It is worth noting that the Transform mode can be easily accessed at any time by pressing either the Windows+T (Windows) or the Command+T (Mac) key combination.
Save the image with Photoshop
To make sure that all of your changes would be displayed correctly on your web page, it’s also important to properly save your future banner in a web format specifically.
The proper way of doing so is through the File menu, in the Export tab, by choosing the Save for Web (Legacy) option. The correct location of this option might differ depending on the Photoshop version that you’re using.
This way of saving allows for different presets to be used in the saving process. It is highly recommended to use the JPEG High preset and to have the Quality parameter at around 60 to reach the best result possible. This combination of parameters allows for the best quality while keeping the end file size relatively small.
Saving your banner is the conclusion of the entire process of transforming an image to be your web page banner using Photoshop.
Alternative free online methods for resize a banner
After you’re done operating with your banner via Photoshop, you can upload it to your website and use it as intended – as a banner. However, that doesn’t mean that you have to be able to work with Photoshop to be able to resize images for banners.
This is why there are a lot of different tools that exist solely for the purpose of resizing banners, and especially valuable are the web-based ones, allowing for many operations with the image within your own web browser and without additional downloads. Here’s our top 10 free banner resize tools:
Free Online Banner Maker from Visme

Visme offers a powerful banner maker tool that can create banners from scratch or work with the existing ones. This includes a plethora of customization options, such as image resizing, font customization, and various additions to your future banners.
The built-in storage of templates allows you to create a plethora of unique banners for many different purposes.
Banner Designer Online from Viewst

Viewst’s smart online app offers extensive banner customization options, from creating your own banners to modifying the existing images. The entire interface is built to be as user-friendly as possible, and there’s a lot of different shapes and formats available for different banner types or social media sites.
There’s also an extensive library of templates, the ability to create animations, remove backgrounds, and a lot more tools to customize your banner in any way you want.
Favicon Generator to Crop Images

Another example of a user-friendly interface is shown in the form of Favicon Generator. It’s a great tool for resizing your images for many different purposes, including banners, social media profile photos, thumbnails, headers, and such. The list of supported site formats includes many different social networks, including, but not exclusive to, Twitter, Instagram, Facebook, and more.
It is worth noting that the tool has an upper limit of 2 MB file size per image, meaning that you’ll have to use another tool to compress your image if it’s more than 2 MB.
Photo Resizer

Being mostly similar to our previous example, Photo Resizer is also mostly the same when it comes to its purpose – resizing images and banners for specific social media and other websites. At the same time, it offers some of the features that you might’ve seen in Microsoft Paint before, like, flipping or rotating an image, or drawing rectangles/circles on the image to draw attention to specific parts of the image. Other options also include sharpening, captions, headlines, and more.
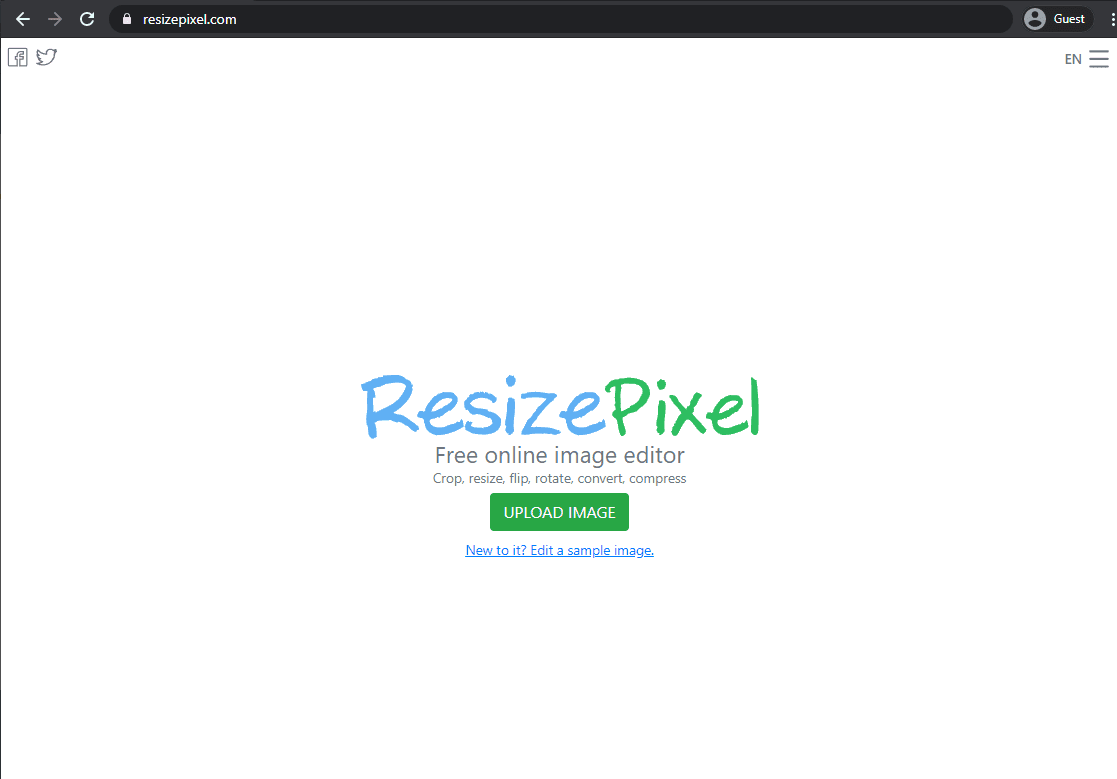
ResizePixel

ResizePixel is another example of a simple and easy-to-use banner resize tool. It’s possible to choose the width and the height of the resized image, and there’s also a plethora of different formats that you can save in, including JPEG, PNG, WEBP, GIF, etc. There’s also an automatic compression mode that is used to reduce the image weight without quality loss. This is especially important because heavier images used as banners tend to drastically slow down the overall website loading speed.
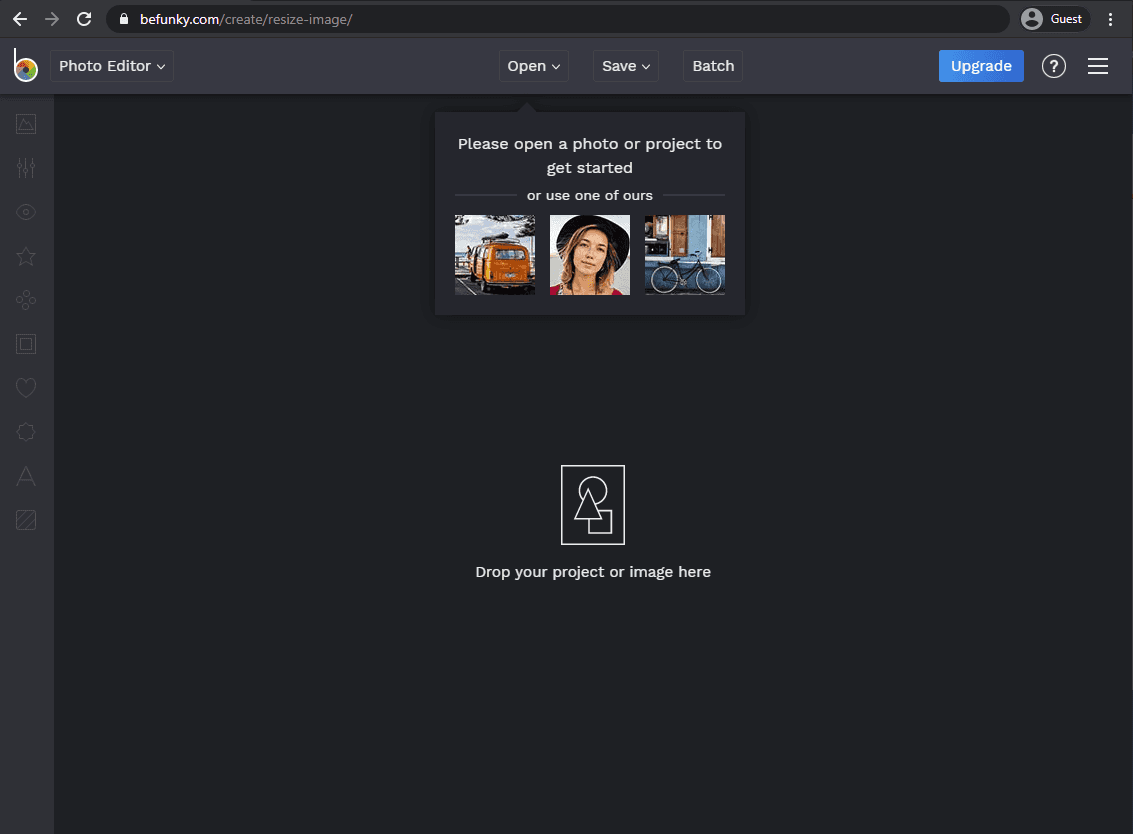
BeFunky

When it comes to more extensive resize banner online tools, there’s BeFunky, offering a somewhat limited version of a regular image redactor, although some of the more sophisticated options are only provided in the BeFunky premium package. All in all it is a great tool for resizing your images for free, both with and without the aspect ratio being locked in place. One of the largest benefits is that you don’t have to know how to resize banner manually to operate one of these tools, since they are designed to be as user-friendly as possible.
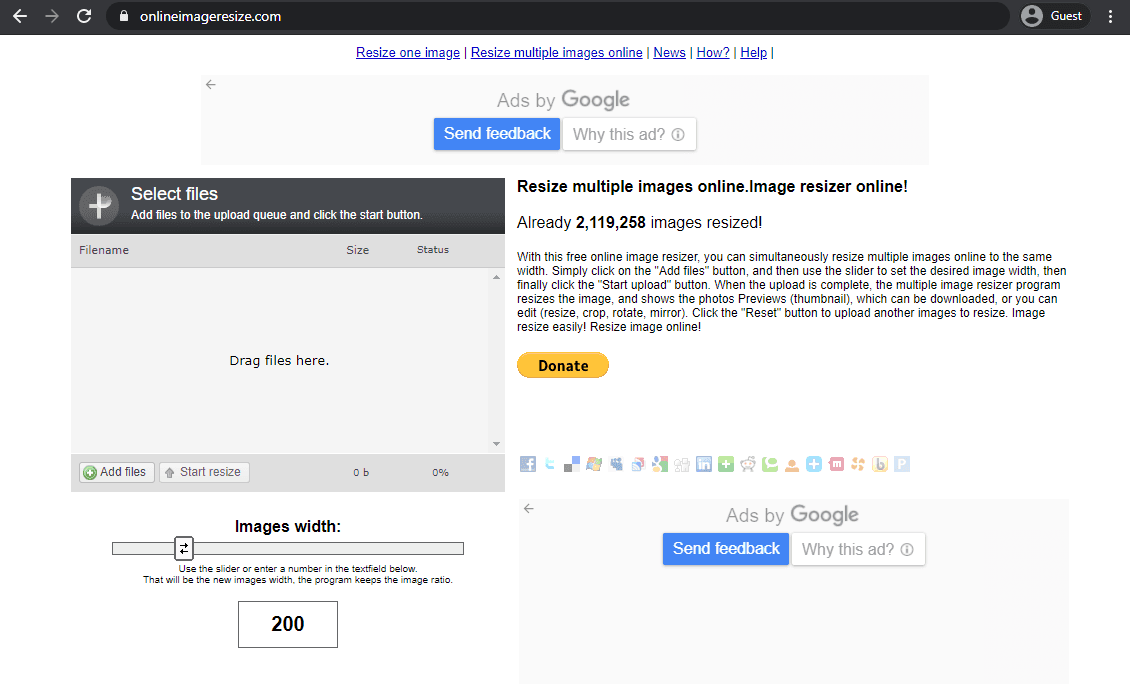
Online Image Resize

Simplicity is the first thing that comes to mind when using Online Image Resize, offering the ability to work with either one or multiple photos at once, although the scope of its abilities is not exactly extensive. First of all, you’ll be able to choose the target width for all of the uploaded images (from 16 to 1024 pixels), and then you’ll have the ability to edit individual files manually, including not only resizing, but also rotating, cropping, mirroring and so on. All of the images can then be downloaded separately or as a single ZIP-file that contains your banner images.
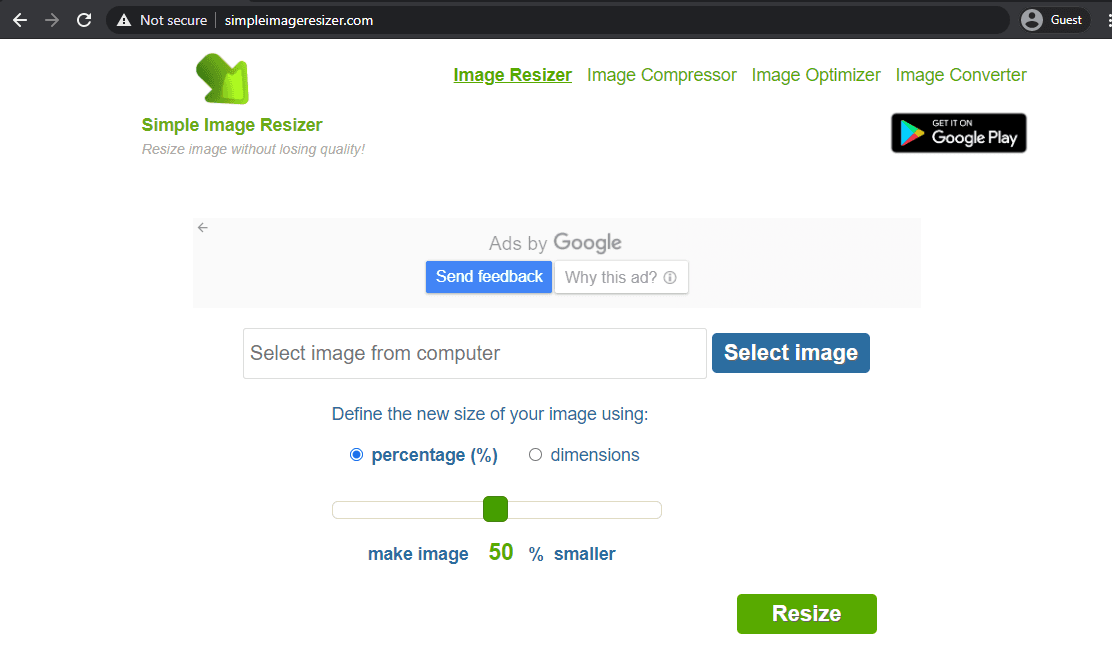
Simple Image Resizer

Making the entire resizing process as simple as possible is what led to the creation of Simple Image Resizer. As you can see, the interface is minimalistic, and there’s not really too much to it. Upload an image, choose the prevalent method of resizing, specify the extent of the resizing, and that’s it. This tool also allows for different file format conversion after resizing, like JPEG to PNG, and such.
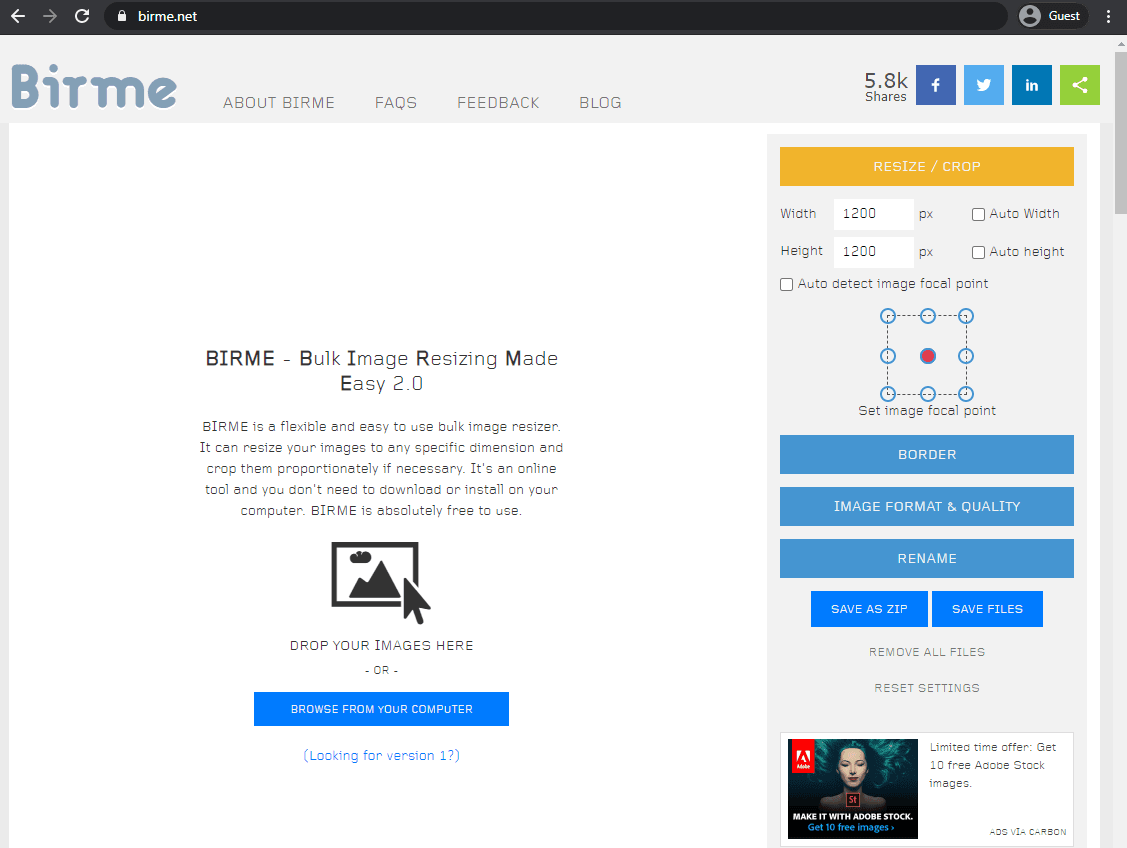
B.I.R.M.E.

B.I.R.M.E. is an abbreviation of “Batch Image Resizing Made Easy”, and it definitely lives up to its name. This tool offers the ability to resize multiple images at once, and you can also add borders to each of the photos. Another distinctive feature of B.I.R.M.E. is the ability to preview the results of resizing so that you know what you’re doing. This ability makes the overall resize banner online process much easier to perform.
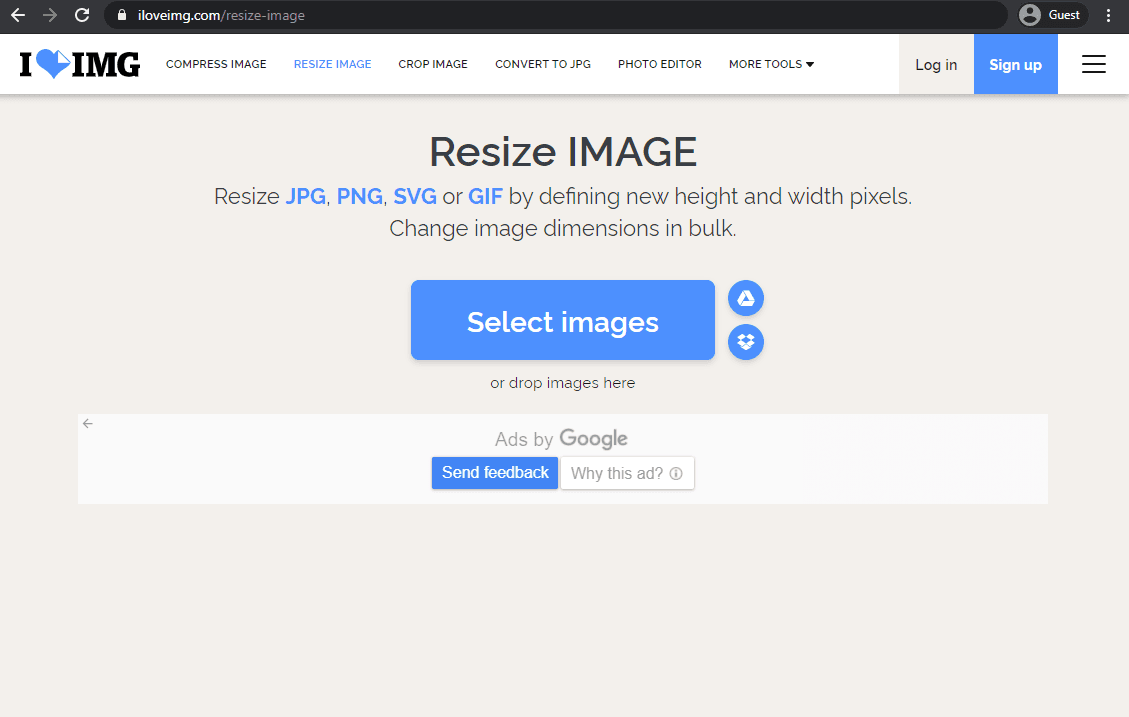
I Love IMG

Resizing multiple banner images at once is also possible with I Love IMG. The tool has the capability to work with many images at once and supports bulk uploading and mass resizing. Multiple different resizing options are available, as well.
Images can be resized either by pixel or by percentage. There’s also an additional useful feature available in the “by pixel” mode, called “Do Not Enlarge If Smaller”.This option allows you to prevent some of the smaller images from being improperly enlarged and blurry if they are originally less than your target width or height.
Conclusion
As you can see, there’s no shortage of different methods to resize banner online, and you don’t have to know the specifics of how to resize banner to actually do it on your own. Both the photoshop method and a plethora of online banner resize tools are providing you with many different tools and methods to resize your banner image however you want.
Victoria is the CEO at Viewst. She is a serial entrepreneur and startup founder. She worked in Investment Banking for 9 years as international funds sales, trader, and portfolio manager. Then she decided to switch to her own startup. In 2017 Victoria founded Profit Button (a new kind of rich media banners), the project has grown to 8 countries on 3 continents in 2 years. In 2021 she founded Viewst startup. The company now has clients from 43 countries, including the USA, Canada, England, France, Brazil, Kenya, Indonesia, etc.

