How to Make Animated Banner Online. Top 7 Animated Banner Makers
Explore
Mar 12, 2021
Updated Mar 12, 2021
Introduction
It’s safe to say that various ads could be found at almost any part of the Internet as a whole, and the market of Internet advertisement is incredibly competitive. However, while there is a lot of data proving the effectiveness of basic image ads, animated images are also often used to attract customers, draw attention, and so on.
Understandably enough, creating an animated banner is slightly more complicated than creating a static one. However, it’s not really that complicated unless you’re going into the field of complex animations that are more than just a few frames in one GIF banner.
While animation is a relatively complex topic on its own, most of the basic principles of online ads still apply. A short and simple message would most likely do much better than the drawn-out complex one. This is because a regular user is seeing hundreds of ads on a daily basis and you’ll have to attract the attention of said user in a short snap of a few seconds – how long it would take for an average person to look over your animated banner.
The difference between static and animated banner ads
In comparison, making an effective banner in general from a marketing standpoint is way harder than choosing the correct type of said banner. There are two main banner types right now – static and animated. You have to keep in mind a few factors when choosing the correct banner type, such as:
Budget;
Campaign objective;
Your marketing campaign’s message.
For example, static ads are generally cheaper than most animated banners, which is a big factor for smaller companies. Additionally, animated ads generally have a few seconds of animation before showing your CTA, which might lose you some clicks if the message that you’re attempting to convey is short and simple.
When it comes to animated ads, there’s another choice between two different types, and those are HTML5 and GIF.
HTML5 banner ads are the newer banner type out of the two, and they are more like a small website inside of an even smaller container. Despite the fact that HTML5 banner loads like your usual advertisement, it consists of both images and lines of code that specify its parameters, such as timing, animations, transitions and so on. CSS and JavaScript are used for these transitions and animations most of the time, which might make the topic of “How to create animated banner ads?” a bit more complicated in comparison.
Some other benefits of HTML5 as a format can be summed up in this list:
Smaller file size
High responsiveness
No plugins required to view the animation
Better compression rates
Work with any devices
Allow for web-based animations and transitions
GIF banners are the ones that have been used for a while now, and they represent a series of images that loop to imitate movement. The biggest downside of this format is its file size since each frame of the animation is supposed to be a separate image. On the other hand, the simplicity of this format makes it a more attractive pick when you start to think about how to make animated banner ads. Some other specifics of GIF banners are presented below:
Generally cheaper to work with
Proven to have a positive result on CTR (click-through-rate)
Supported by a variety of web publishers due to its age and popularity
Operates well with the majority of devices
The choice between static and animated banners is not entirely black-and-white, as well as the choice between GIF and HTML5. Both have their own advantages and caveats and can be more suitable for a specific set of circumstances. One thing is important to mention, though – despite the fact that both GIF and HTML5 are well-known on the market, HTML5 is going to push GIF into obscurity sooner or later, due to the generally more impressive result of HTML5 banner performance.
Using Photoshop as an animated banner maker
There are many different answers to the question of “How to make animated banners?”, and our first example in the list is Photoshop, to no one’s surprise. The vast amount of capabilities that Photoshop provides allows it to not only have a myriad of image editing tools, but to also handle simple animation editing, which is what we’ll be going over below.
Here is our step-by-step guide on how to create an animated GIF banner using Photoshop:
First of all, you’ll need a base file to work with. Creating a new Photoshop document or using a template is the first step in this process. When creating a document yourself, you’ll have to input the correct dimensions of your ad, although you don’t need the resolution parameter to be too high so that your GIF can be a bit less in size overall.
Just as with the regular banner, you should have a background of sorts for your ad, be it an image or a solid color. Remember that the Transform mode (Ctrl+T or Command+T) can be used to reshape the image so that it fits your banner’s dimensions.
Next, you’ll have to add your call to action (CTA) to your banner. It can exist in many different shapes, including buttons with text, arrows, and so on. For example, if your CTA is a button, you’ll have to use a Shape tool (a square on the toolbar) and choose the correct option before clicking and dragging with the tool to create a square with the correct dimensions. Keep in mind that you can still change the outline color and the background color of your button after creating it.
Another part of your CTA is to add a text field over your new button, but you have to create it on a new layer for the sake of easier animation in the future. Input the text message in the field afterwards, it should be as short as possible (Some examples of those are “Buy now!”, “Available now!”, and more).
That’s not to say that your CTA must be your only piece of text in the ad, far from it. In fact, you’ll have to specify the cause for your CTA using another text box. For example, it can be a sales information, or a special offer information, or anything else. Same as your CTA, your message should be as short and to the point as possible.
Getting to the actual animation, there are two ways of working with it. The older Animation panel/mode, and the newer Timeline mode. The former is still easy enough to use if you don’t need anything more than a few frames of animation at most, and the latter is more focused on working with sophisticated animations and might seem complicated for the uneducated people. In this guide we’ll be using the Animation mode first.
Animation panel can be opened by going to the Window menu and clicking the Animation option. This action would open the animation panel at the bottom of your screen, and you’ll be able to start animating.
The specific animation sequence we’re aiming for in this example is for the main text to slide into the view and for the CTA with the button to appear at the last frame of the animation. We can do that in as much as five frames of animation.
As the default action, your first animation frame would already be created and selected, all you have to do is to toggle all of your additions to the banner aside from the background picture to be invisible.
Next, you’ll have to create a new animation frame in the lower bar. In this case, we’ll be making the main text visible and slightly shifting it so that only a part of the message is visible (it’s best if the text in question ends with a statement, for example “Concert tickets are now -50% OFF!” – that way, the last line with the “...-50% OFF!” would be the first thing that can be seen by looking at your banner). To further solidify this effect, we can drop the Opacity option down to 40% (Opacity can be changed within the “Layers” tab).
To make the main text look like it’s actually moving, we need at least three frames with different positions (including the one we just created). Now we’ll create a frame #3, in which we’ll shift the position of the text even more towards where it’ll be at the end, but not quite there enough. The opacity in this case should be around 70% if we also want the “fade-in” effect to be visible.
Frame #4 is the last frame of our “moving” main text, in which we’re moving it to the final position with the opacity of 100%. It should be noted that this is not the last frame of the animation as a whole, and thus both the CTA and the button should not be visible yet.
Frame #5 is the last piece of our animation puzzle, with all parts of it visible, including the CTA and a button. This is where we’re done with the frames themselves and start working in the timings of the animation.
At this point you might notice that each of your frames has a line that says “0 sec” underneath the frame in the Animation bar. This is the timing between frames, and you can change it however you see fit. To have a baseline of an animation that we were looking for, we’re setting the first three of our frames to “0.1 sec”, the frame #4 to “0.5 sec” and the last frame to “2 sec”, allowing us to have an animation that is less than 3 seconds long and has both a drop-down text and a button with a CTA included.
(Addition) You can play the animation itself using the “Play” icon at the bottom of the animation panel (A black arrow pointing right) and adjust the timings if you feel like our example does not fit your requirements.
Saving your animated banner the correct way is also a crucial part of the process. Use File > Save for Web & Devices for the saving window to appear and don’t forget to select the “GIF” as a file type in the second drop down menu from the top. Click “Save” to finish the process.
The “Timeline” mode is mostly similar to the “Animation” mode, with the same design of the “Animation” bar that is now the “Timeline” bar. It does allow for more versatility in some cases, but the general list of instructions for the animation as simple as the one above would stay mostly the same.
Photoshop is a great multifunctional platform that offers an incredibly vast set of features, including animation. Our example above is relatively simple, but you always can animate more and make more frames, just remember that the attention span of a regular user is short and there are a lot of ads in everyone’s daily lives, so you have to either draw attention to your banner immediately or to make it as short as possible, or both.
Of course, Photoshop is not the only animated banner maker on the market, there are also many others, both standalone apps and online services. We’ll start with a standalone app called GIF Banner Designer 5.0.
GIF Banner Designer 5.0 as a free online animated banner maker
GIF Banner Designer is a solution that has banner making as its prime function, mostly for people that deem Photoshop too complicated and overwhelming. It can work with both static and dynamic banners and includes a lot of templates for different ad sizes.
Here’s an overview of the features that GIF Banner Designer is capable of providing:
Your startup screen gives you the ability to create a new file immediately by choosing the template from the list. There are many different templates for different ad standards, and there’s also an option to input your own dimensions.
Next you’ll have to choose a background image or color to start off the editing process.
Adding objects to your banner is a normal part of the process, and you can also use the “Properties” tab to change the parameters of each of the objects within your banner.
Additional tabs are also available near the “Properties” one, you can use those to customize the effects of your banner (“Effects” tab) or to make animated transition effects (“Transitions” tab).
Aside from the “drag-and-drop” feature, you can also use the “Banner” menu to add various symbols, buttons and shapes to your banner.
Additional changes to the banner as a whole are possible via the left menu of the software, similar to the one that Photoshop has. It includes features like color adjustment, flipping the image, cropping the image and so on.
After making all of the necessary customizations, it’s heavily recommended to use the File > Save As option to save the banner in the GIF format.
You might be wondering: “How to make a GIF banner using this tool?”. The truth is, both the interface and the working principle of GIF Banner Designer are similar to the one that Photoshop offers, and thus the process is mostly similar, as well. And this piece of software is not the only option, eithe there are a lot of alternatives when it comes to animating something, especially if you don’t need complex animated sequences.
Animated banner makers online
Speaking of less complex animated sequences, there are a lot of different online banner editors that have the ability to create animations for your banners. The specific set of possibilities differs from one platform to another, which is why we’ll list several of them with the focus on how each of them handles animation-related tasks. If you’re asking “How to make animated banners online?” – this is our top 7 of such platforms and services:

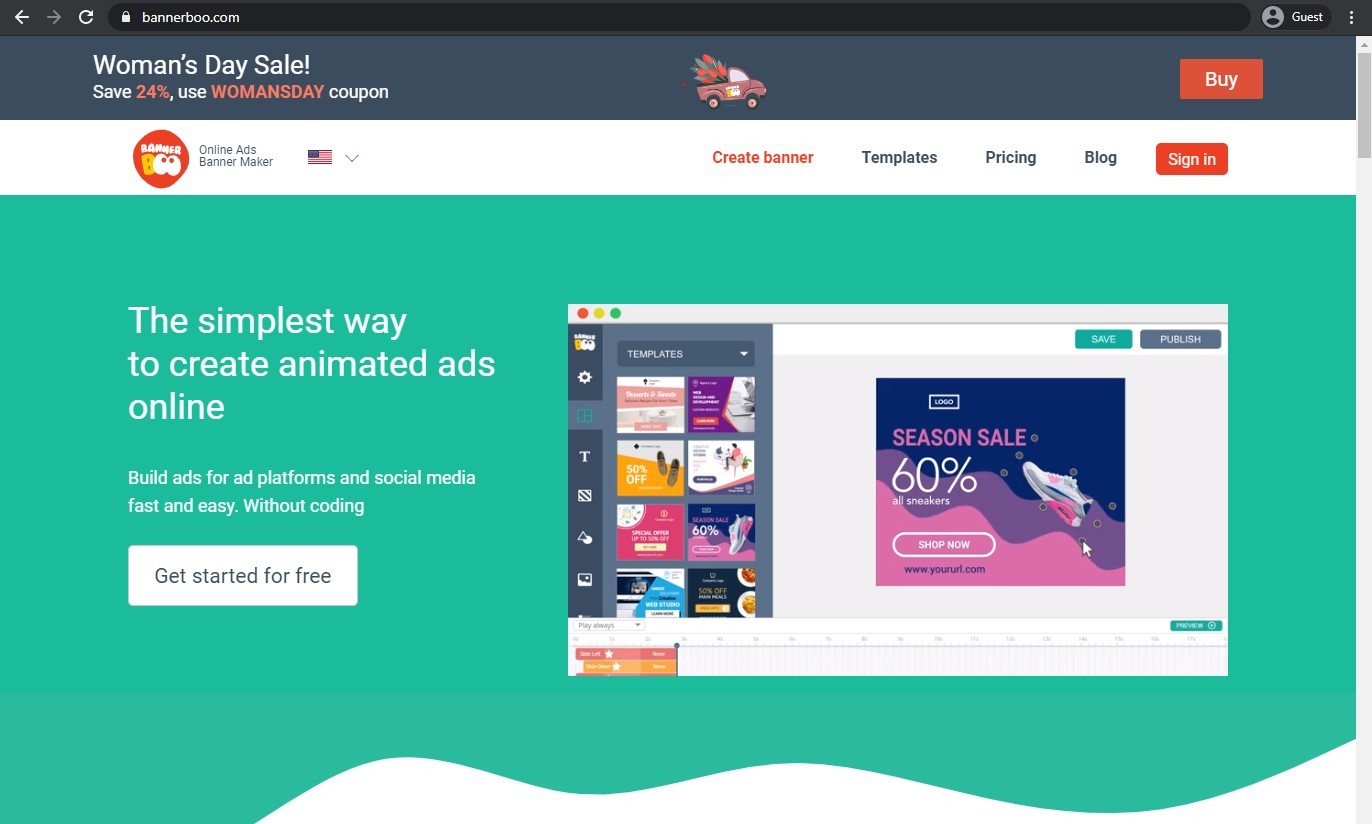
BannerBoo landing page
BannerBoo is a great example of a free online animated banner maker with a lot of functions available. There are a lot of different file formats that are supported, the built-in library of templates and objects is vast and varied, and it’s easy to work with more complex animation pieces thanks to the user-friendly interface and a unique-looking animation interface.

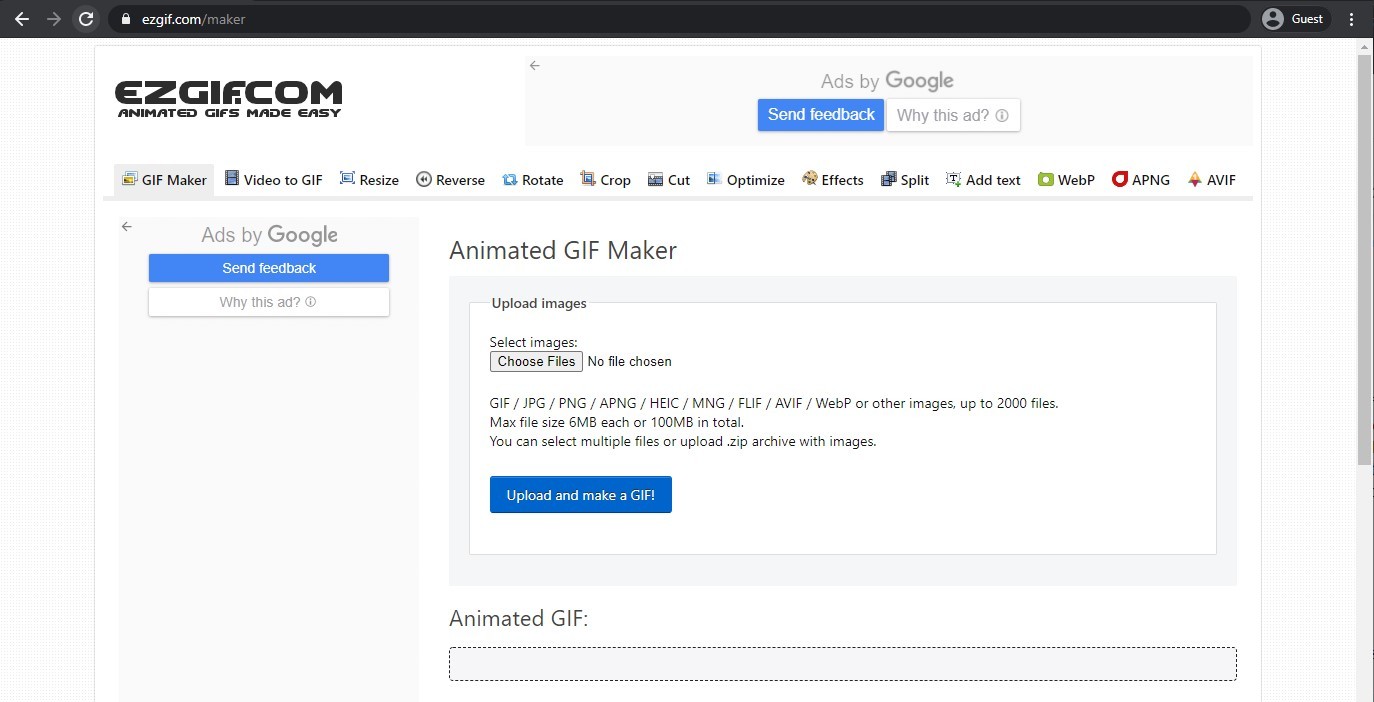
Ezgif.com landing page
Ezgif.com is a relatively different example of a service that can handle animated GIF banners. It is a website that hosts multiple different features, such as cropping, rotating, resizing, and so on, and its ability to work with GIFs is severely limited. As it stands, this tool can only work with preexisting images, arranging them together with specific delay intervals, and barely anything else. It does still work for simple animations, but anything bigger than a few frames would have problems with this service.

Canva landing page
Canva, on the other hand, is more of a general image editor and less of an animated banner creator. There are several animation-related options included in the package, such as transitions, timings, animated objects and such, but there’s no timeline redacting per se, and thus it can be used to only create some of the basic transition-based banners.

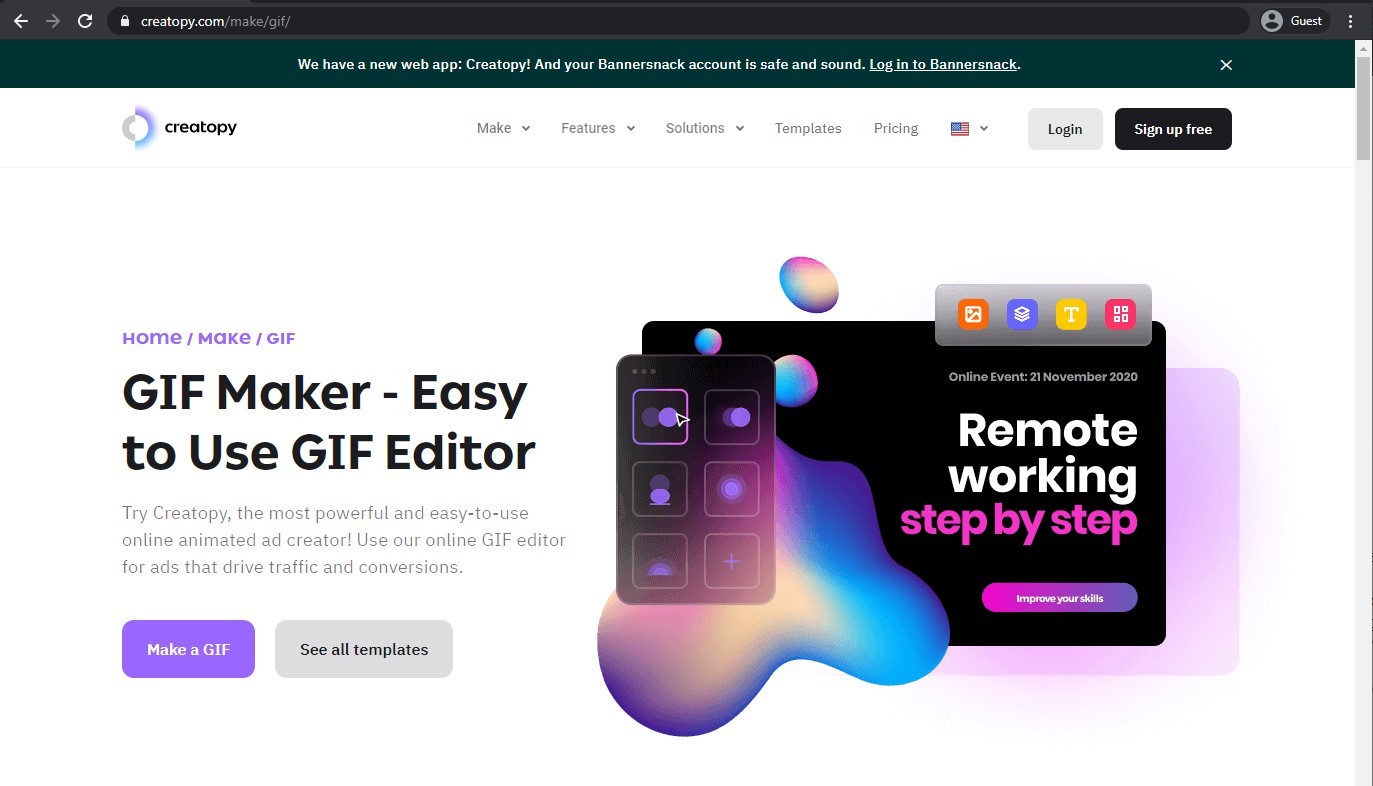
Creatopy landing page
Creatopy, unlike the previous example, is a much more versatile tool when it comes to animation. Aside from being a versatile image editing platform in general, Creatopy offers both the ability to work with a timeline of your animation in a similar pattern to the Photoshop (although with its own design for the animation panel), and there are also several different presets that can be applied to all of your banner elements at once (replacing previous settings altogether). That way, animation can be done by both skilled advertisers and newbies in the field.

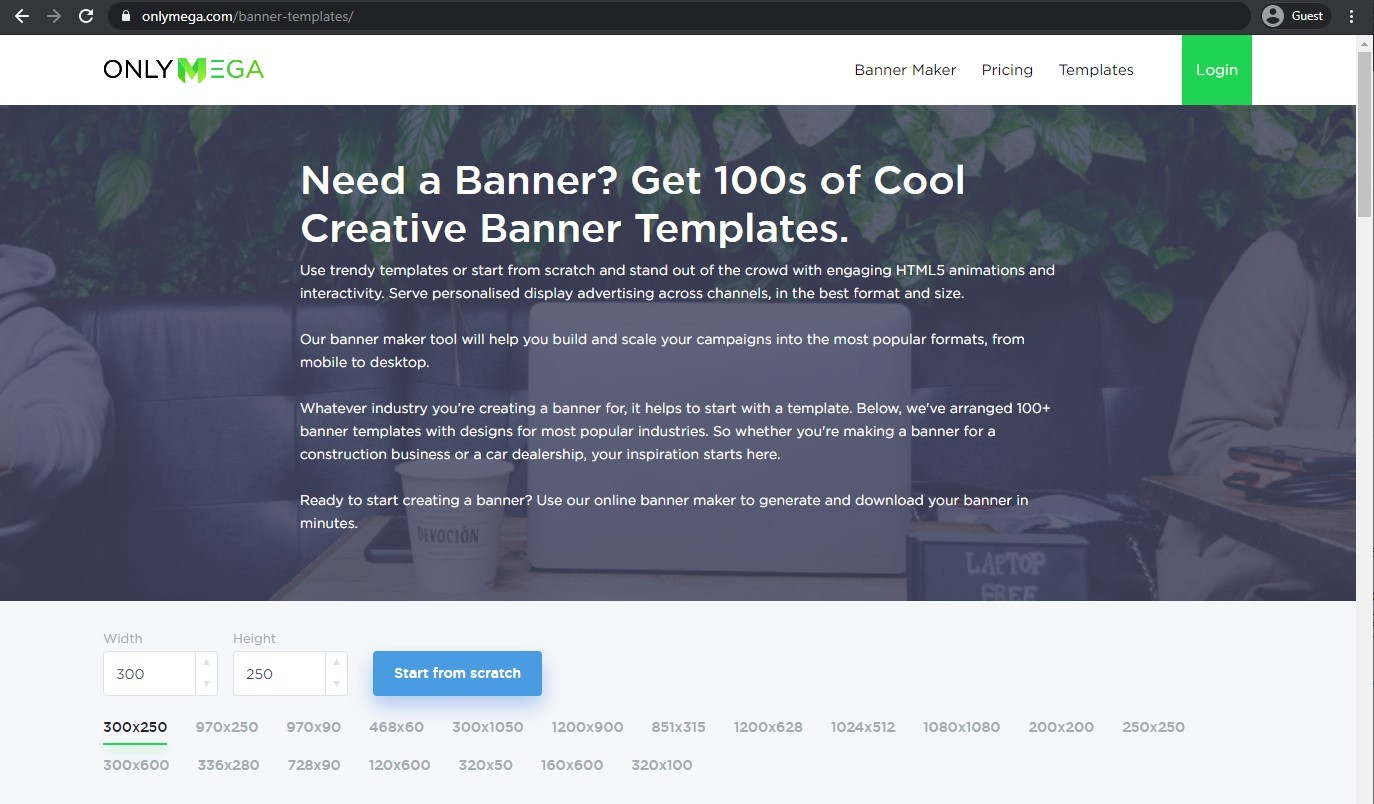
OnlyMega landing page
Another interesting take on the online GIF banner design is OnlyMega, focused more on the animation and less on the actual image editing as a whole. This platform offers the widest range of features available out of all of the previous examples, allowing users to create complex animations using the easy-to-use timeline and many different additional objects, shapes and settings.

Imgflip landing page
Imgflip is another example of a bare-bones GIF editing tool, although this one is a bit more versatile than the Ezgif, allowing for better delay customization, text adding and somewhat more user-friendly interface. Unfortunately, it still works on a principle of animating transitions between solid images, so the creativity of this tool is also heavily limited.

Viewst landing page
Another example of a successful tandem of a versatile image editing service and a user-friendly set of animation features, Viewst offers a comprehensive platform for image editing and animating with a wide range of features. Its animation capabilities are also noteworthy, with an easy-to-use drag-and-drop timeline, easy animation editing and many other features to make the best animated banners out there.
Conclusion
While animated banners are slightly more complicated than the regular ones, their effectiveness is also impressive, grabbing the viewers’ attention in the matter of seconds. There’s no point in avoiding using animated banners, especially with such a wide range of options for GIF editing available on the market, including both online and offline appliances, as well as standalone services and complex image editing platforms.
Victoria is the CEO at Viewst. She is a serial entrepreneur and startup founder. She worked in Investment Banking for 9 years as international funds sales, trader, and portfolio manager. Then she decided to switch to her own startup. In 2017 Victoria founded Profit Button (a new kind of rich media banners), the project has grown to 8 countries on 3 continents in 2 years. In 2021 she founded Viewst startup. The company now has clients from 43 countries, including the USA, Canada, England, France, Brazil, Kenya, Indonesia, etc.

