How to Make Animated Banner Ads? How to Create Animated Banner Ads?
Explore
Apr 20, 2021
Updated Apr 20, 2021
Introduction
Banner advertisement is an extremely effective way of promoting yourself and your product/service. Unfortunately, it’s not as easy as it is effective, and there are many nuances involved in the process of creating an actually effective banner.
First of all, if you have the choice, then it’s more effective for your business to use animated banner advertisements, since animation tends to catch a viewer’s eye much often than static images. The addition of animation to your banners, while raising the bar of potential, also extends the list of potential troubles that you might encounter. Fortunately, there are many different tools and appliances that can help you with that.
But you have to actually know how to create animated banner ads to do all of that properly. This is why this article is discussing two different approaches to creating an animated banner ad using two different appliances: Photoshop is a standalone full-scale image editing software, and Viewst is a comprehensive online banner constructor.
Since there’s a lot of different ways to animate a specific banner, we’ll be going with the basic explanation of the process with some examples in both cases. In the end, it all comes down to practice, and starting with basics is the best way towards more complex animations in the future.
How to make animated banner ads with Photoshop?
The basic level of animation can be done using only a few of the functions that Photoshop provides, such as layers panel and animation timeline. Even without knowing how to create animated banner ads, it’s possible to guess the first step of this process.
1. File creation.
To be able to work with animation, first you’ll need to set up a specific document with a number of parameters. Start with clicking File > New. Aside from specifying your document’s name, you’ll have to manually enter the correct dimensions for your future banner (be it 728x90, 300x250, or any other one). There are many different banner standards, and both 728x90 and 300x250 are among the most effective banner types on the market. RGB color mode is also important in this specific step. When you’re finished with setting up your document, click “OK” to initiate the creation process.
2. Design elements
There are two main types of elements that are usually involved in creating your banner, both static and animated: objects and messages. The word “objects” is not just about actual squares, circles and so on, regular images also belong to this category. In this step we’re setting up the graphic portion of our first banner layer – don’t forget to create a new layer before adding your shapes or images to the banner.
For example, if our banner would include different shapes, we can draw them using either the rectangular object tool or any other tool with similar purpose. Alternatively, we can also add images instead of shapes to your banner if you prefer to do so.
3. Letters and words
A relatively similar process can be done for the written part of your banner. Adding single letters or words is as easy as clicking the “type tool” icon (big “T” letter) or clicking the “T” button on your keyboard. You’ll be able to draw a square for your text, and typing in that square is possible as soon as you’ve put it down.
You may have noticed that the text is adding even more complexity to your Layers tab. A specific feature called “merging” can help you deal with that.
4. Merging and duplicating
A few commands worth remembering at this part of the process are duplicating (holding Alt and dragging the image in question) and merging (Command+E for Mac users and Control+E for Windows users). Merging multiple objects or images within the same file allows you to avoid cluttering and confusion when the number of objects becomes too big.
This is even more important for animated banners, since merging allows you to distinguish different frames of your banner animation easier and faster. Duplicating objects or text boxes, on the other hand, helps with filling out the banner faster, or with keeping everything the same size and/or shape.
5. Adding frames
It’s important to mention that you can also duplicate entire layers to complete the setup for your future animation work. For example, if you have a background of a specific color already, you can duplicate it to serve as a base for your other frames.
At this step we’re also doing the same first few operations to create more frames. If our animation is going to consist of four different frames, then we need four groups of different objects and/or text boxes to create the actual animation. For example, if we’re doing promotion for concert tickets, we can do something similar to the following example: “Concert tickets” > “Low price” > “Buy here”. That way, our frame distribution is going to turn out as follows:
Background + Objects + “Concert tickets”
Background + Objects + “Low price”
Background + Objects + “Buy here”
This example is extremely exaggerated for the specific purpose of helping you with understanding the entire process correctly. Do not forget about all of the different tools to help you with this step, such as merging, duplicating, and so on.
6. Animating layers
After we’re done with setting up all of our layers and frames, we can start actually animating. This can be done by choosing Window > Timeline and clicking “Create Frame Animation”. You’ll see a new bar called timeline at the bottom of the screen, and your first frame would be already created with all of the layers enabled.
For your first frame, you’ll have to turn off all of the layers aside from the background one and everything that is not a part of our first banner frame (both objects and text boxes that are a part of the “Concert tickets” frame). Then we’ll have to duplicate this frame (right click + Duplicate) and do the same for our second banner frame (the “Low price” part of the example), and so on.
The number of the frames should correspond with the amount of different object + text layers we’ve done so far – three in our ticket selling example above.
7. Experimenting with timings
The “Timeline” bar allows for a lot of freedom when it comes to animation customization, with the ability to play your animation right after you’re done setting up different frames. However, you’ll see that your animation initially plays really fast, impossible to read properly. This is why each frame has a “0 sec” window underneath it, allowing you to specify the amount of time that specific frame stays on the screen.
This is a part that relies heavily on the type of advertisement that you want, so there’s no specific advice here, other than for you to try and play with timings for a bit, to figure out what works best for your future animated banner. Most of the banners, for example, tend to leave the last frame of the animation (the one with CTA - Call-to-Action) for a bit longer than the rest of the frames, since the CTA is supposed to motivate users to click on the banner in the first place. In our example with concert tickets the most common timings are going to be 0.75 seconds for the first two frames and 2 seconds for the last one.
8. Saving and exporting
Correctly saving the results of your efforts is also a crucial part of the process. A GIF format is considered to be the best option for such simple animation that consists of only a few frames. You can save your document in a GIF format using File > Save for Web and Devices option. It’s also possible to see the file size estimates before saving, and to reduce its quality if you find the file size to be too big for your purposes.
This concludes our guide, detailing how to make animated banner ads using Photoshop. However, it’s also important to remember that Photoshop is not the only appliance that can work with animated banners, and most of them are not even standalone applications in the first place. For example, there are many different online image editing tools right now, but not all of them are capable of presenting a range of features as broad as Viewst can.
How to create animated banner ads with Viewst?
Viewst is an extensive online ad builder that is capable of creating both static and animated banner advertisements in several different formats. Since this process is fundamentally similar to the one with Photoshop, but works within an entirely different interface – we’ll be providing a guide on how to create animated banner ads using Viewst.
1. Creating a project
As with any type of banner, you have to start with something. In this case, we’ll be starting by clicking a “Get started” button on the Viewst landing site.
An important mention about Viewst is that it refers to the base files as “projects”, not “documents”. This is why the first page after logging in is called “My projects”, since it allows you to effectively manage all of your projects within Viewst – delete them, rename them, duplicate, create new ones, and so on.
The next step depends on whether you’ll be editing an existing project or creating a new one. For the sake of a detailed explanation, let’s say you’re creating a new project. This allows you to go through two more steps before getting to the editing screen – and these two steps are size and template.
Viewst offers a wide variety of preexisting banner sizes, from the most popular ones (728x90, 300x250) to some older or less known ones (468x60, 120x600, etc.). There’s also an option to input requested dimensions manually if you can’t find the size you’re looking for. Additionally, choosing the banner size forwards you to the template screen, which creates the basis of your future banner ad. Here you can either start from the blank slate or take one of the many existing templates (most of which are also animated already) and tweak them to match as more your expectations as you want it to be.
After choosing both the size and the template of your project, it’s time to move on towards the most creative part of the process.
2. Building a static banner
It’s not easy to describe a process of creating a banner’s imagery and text messages, since there’s a lot of variation involved and a lot of factors influence the end result of your creative work. There are many options that Viewst can offer, such as text fields, borders, basic shapes, images, logos, buttons, embeds and so much more than that.
Additionally, Viewst always shows the edges of your banner, so you don’t even have to crop each object manually, since all of it would be cropped automatically during the saving/exporting process.
After your static part of the banner is complete, it’s time to start the animation process.
3. Animating a static banner
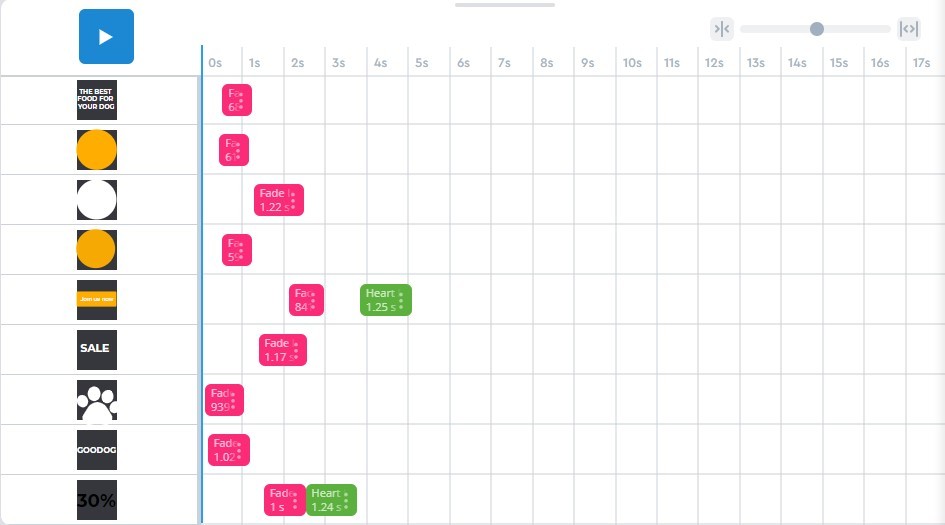
The animation part of Viewst is similar to Photoshop’s Timeline function, but the way it all works differs greatly. First of all, Viewst doesn’t deal with layers per se – this is compensated by adding each of the banner’s elements to the timeline automatically. That way, the entire animation timeline looks similar to a Gantt chart, with each line being responsible for different banner elements, and each column representing a seconds of the time since the animation’s beginning.

Viewst animation timeline
The way it works is entirely user friendly – adding animation for a specific object is as easy as clicking on the empty field on the line that represents the object in question. Additionally, there are many different animation fade-ins and fade-outs available, and each animation “element” can be moved easily within its timeline, allowing for seamless customization with little to no effort.
Viewst also offers the ability to “play” the animation before saving it, and the short slider on the right of the field allows for more precise configuration of the animation sequence.
4. Saving
As with any project, saving the results of your efforts in the correct way is as important as any other step of the process. Viewst offers several different options when it comes to exporting banners, but since we’re going with an animated banner – we can choose between MP4, GIF and HTML5. Embedding the banner in question directly from the site is also possible after you’ve downloaded the banner at least once.
Conclusion
As you can see, the process of creating an animated banner advertisement is not set in stone, and there are different approaches to do it. Choosing Photoshop allows more control over the specifics of the animation, but requires a certain level of knowledge to be able to do it efficiently. On the other hand, online solutions like Viewst, while looking somewhat limited in comparison, are much more user-friendly and can be used by anyone without any designing skills to create a great animation to serve as your banner ad.
Victoria is the CEO at Viewst. She is a serial entrepreneur and startup founder. She worked in Investment Banking for 9 years as international funds sales, trader, and portfolio manager. Then she decided to switch to her own startup. In 2017 Victoria founded Profit Button (a new kind of rich media banners), the project has grown to 8 countries on 3 continents in 2 years. In 2021 she founded Viewst startup. The company now has clients from 43 countries, including the USA, Canada, England, France, Brazil, Kenya, Indonesia, etc.

